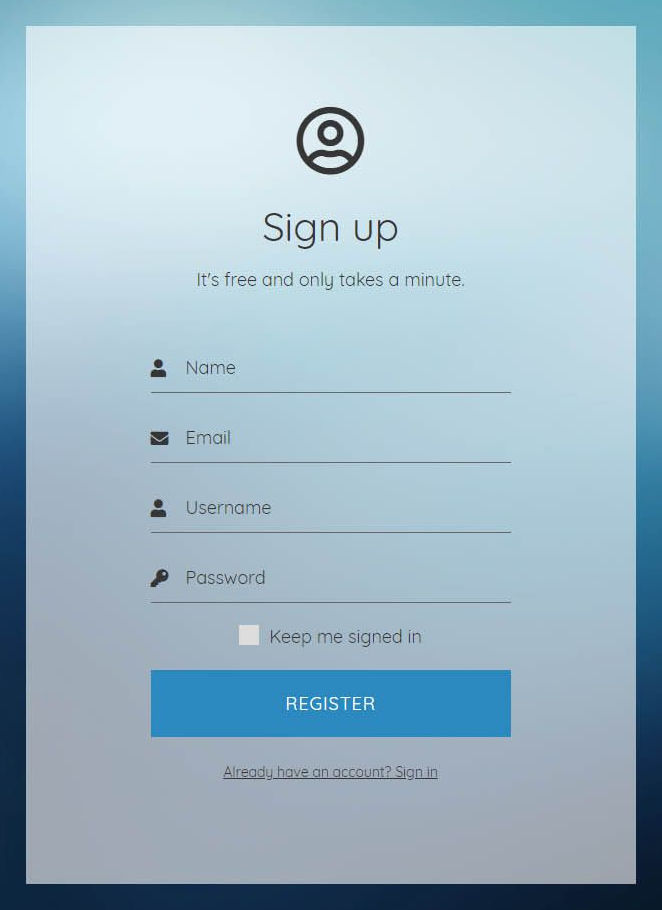
فرم – Forms
در HTML تگهای زیادی برای ساخت فرمهای ورودی و خروجی وجود دارد. اینجا میخواهیم با برخی از مهمترین آنها آشنا شویم.
HTML
<form>...</form>
<fieldset>...</fieldset>
<legend>...</legend>
<button>...</button>
<input ... />
<label>...</label>
<textarea>...</textarea>

<button>…</button>
المنت باتن (button) یک دکمه در صفحه ایجاد میکند، که میتوان روی آن کلیک کرد تا کاری انجام شود.

در مثال زیر یک پیام روی صفحه ظاهر میشود و سپس محتوای المنت h1 تغییر میکند.
HTML
<h1 id="demo"></h1>
<button id="btn">Click Here</button>
JS
document.getElementById("btn").onclick = function() {
alert("Hi");
document.getElementById("demo").innerHTML = "Hello, World!";
}
<input … >
المنت input چیزی را از کاربر دریافت میکند. آن چیز میتواند متن، عدد یا … باشد. به کمک Attribute های آن میتوانید نما و عملکرد آن را تعیین کنید.
- type: نوع ورودی
- value: مقدار اولیه
- checked: علامت دار
- name: نام المنت
- placeholder: راهنمای کاربر
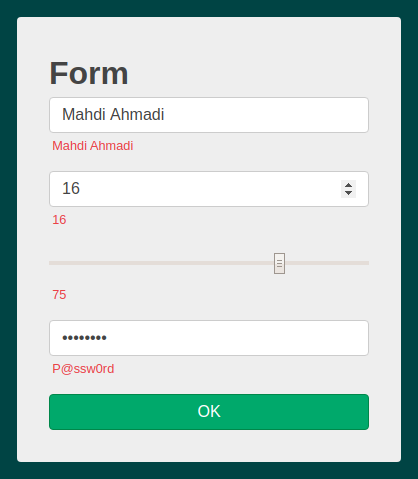
انواع input
<input type=”text” />

<input type=”text” placeholder=”Name”/>

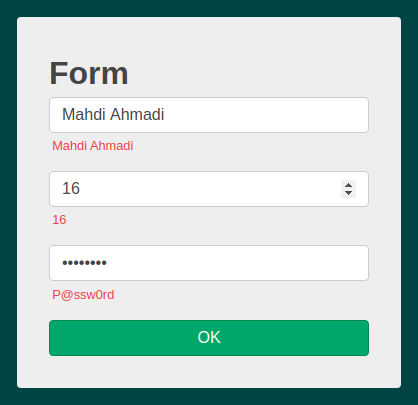
<input type=”text” value=”Mahdi Ahmadi”/>

HTML
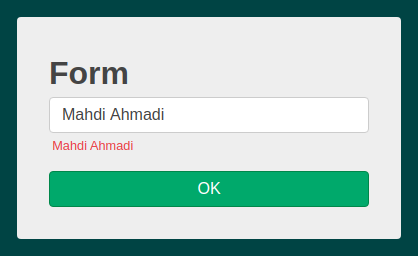
<h1 id="demo"></h1>
<input type="text" id="name-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("name-id").value;
}
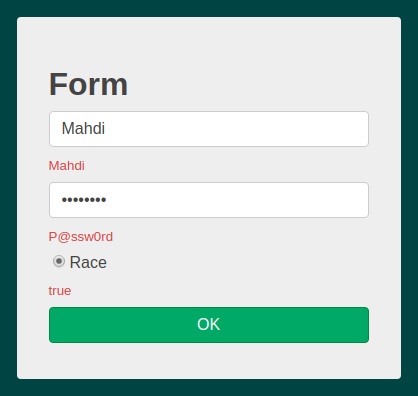
تمرین ۱
- این فایل را دانلود کنید.
- آن را در فولدر js1 باز کنید.
- فایل script.js را کامل کنید. مقدار وارد شده زیر آن نمایش داده شود.

<input type=”password” />

HTML
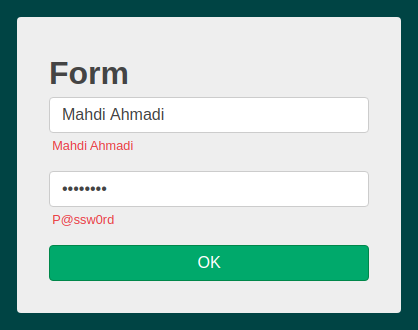
<h1 id="demo"></h1>
<input type="password" id="pass-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("pass-id").value;
}
تمرین ۲
- این فایل را دانلود کنید.
- آن را در فولدر js1 باز کنید.
- فایل script.js را کامل کنید. مقدار وارد شده زیر آن نمایش داده شود.

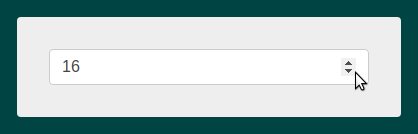
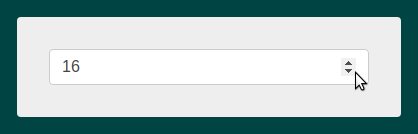
<input type=”number” />

<input type=”number” min=”0″ max=”50″ step=”5″ >

HTML
<h1 id="demo"></h1>
<input type="number" id="num-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("num-id").value;
}
تمرین ۳
- این فایل را دانلود کنید.
- آن را در فولدر js1 باز کنید.
- فایل script.js را کامل کنید. مقدار وارد شده زیر آن نمایش داده شود.

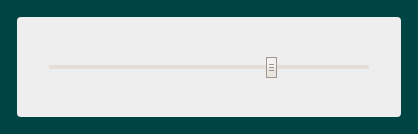
<input type=”range” />

HTML
<h1 id="demo"></h1>
<input type="range" id="rng-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("rng-id").value;
}
تمرین ۴
- این فایل را دانلود کنید.
- آن را در فولدر js1 باز کنید.
- فایل script.js را کامل کنید. مقدار وارد شده زیر آن نمایش داده شود.

<input type=”checkbox” />

<input type=”checkbox” checked />

HTML
<h1 id="demo"></h1>
<input type="checkbox" id="chkbx-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("chkbx-id").checked;
}
تمرین ۵
- این فایل را دانلود کنید.
- آن را در فولدر js1 باز کنید.
- فایل script.js را کامل کنید. مقدار وارد شده زیر آن نمایش داده شود.

<input type=”checkbox” checked />

HTML
<h1 id="demo"></h1>
<input type="checkbox" id="chkbx-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("chkbx-id").checked;
}
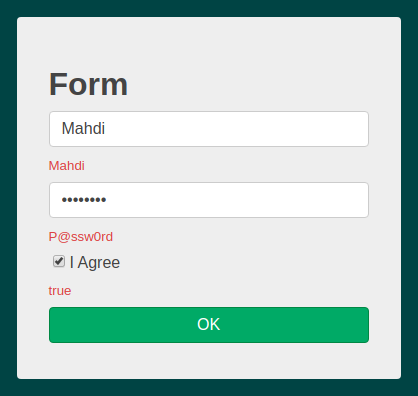
<label for=”id”>…</label/>
HTML
<!-- inaccessible -->
<input id="g1" type="checkbox">Cricket
<!-- implicit label -->
<label><input id="g2" type="checkbox">Hockey</label>
<!-- explicit label -->
<input id="g3" type="checkbox"><label for="g3">Rugby</label>
تمرین ۶
- این فایل را دانلود کنید.
- آن را در فولدر js1 باز کنید.
- فایل script.js را کامل کنید. مقدار وارد شده زیر آن نمایش داده شود.

<input type=”radio” />

HTML
<h1 id="demo"></h1>
<input type="radio" id="rdo-id">
<button id="btn">OK</button>
JS
document.getElementById("btn").onclick = function() {
document.getElementById("demo").innerHTML =
document.getElementById("rdo-id").checked;
}
<input type=”radio” name=”group” />

HTML
<!-- Group 1 -->
<input type="radio" name="grp1" value="Cricket">
<input type="radio" name="grp1" value="Hockey">
<input type="radio" name="grp1" value="Rugby">
<!------------------------------------>
<!-- Group 2 -->
<input type="radio" name="grp2" value="Red">
<input type="radio" name="grp2" value="Blue">
<input type="radio" name="grp2" value="Green">
<fieldset>…</fieldset>
یک خط دور مجموعهی المنتهای داخل آن کشیده می شود.
<legend>…</legend>
یک عنوان برای آن مجموعه نمایش داده میشود.
HTML
<fieldset>
<legend>Choose a game:</legend>
<p>
<input type="radio" name="grp1" id="game1" value="Cricket">
<label for="game1">Cricket</label>
</p>
<p>
<input type="radio" name="grp1" id="game2" value="Hockey">
<label for="game2">Hockey</label>
</p>
<p>
<input type="radio" name="grp1" id="game3" value="Rugby">
<label for="game3">Rugby</label>
</p>
</fieldset>
...