پلاگین datatables یک افزونه برای jquery است. این پلاگین یک پروژه اپن سورس و آزاد است که برای مدیریت نمایش اطلاعات در جداول HTML درست شده است.
اگر جدول بزرگی را با اطلاعات زیادی در صفحه وب میخواهید نمایش دهید. حتما به این پروژه یا مشابه آن نیاز پیدا خواهید کرد.
امکانات datatables:
- صفحه بندی اطلاعات
- جستجو در جدول
- مرتب کردن بر اساس چند ستون
- خواندن اطلاعات از منابع گوناگون
- استایل نمایش گوناگون
- برای نمایش در موبایل
- چند زبانه
- غیره
روش استفاده از این برنامه:
۱- افزودن فایل CSS آن در ابتدای فایل HTML خود:
<link rel="stylesheet" type="text/css" href="css/datatables.min.css"/>۲- افزودن اسکریپت های لازم در پایین فایل HTML خود:
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/datatables.min.js"></script>
<script type="text/javascript" src="js/persian.js"></script>خط اول کتابخانه jquery را اضافه میکند. در خط دوم افزونه datatables را اضافه می کند. و خط آخر امکانات فارسی را به این افزونه میافزاید. از قبیل سورت صحیح فارسی و …
۳- به جدول اطلاعات مورد نظرتان یک id اختصاص دهید.(در مثال ما my-table)
<table id="my-table">
...
</table>۴- در پایان اسکریپت زیر را برای نحوه اجرای datatables بنویسید:
<script>
$('#my-table').dataTable( {
columnDefs: [{ type: 'pstring', targets: 0 }],
"language": { "url": "js/persian.json" }
} );
</script>لازم به ذکر است در فایل persian.json معادل فارسی عبارتهای داخل برنامه نوشته شده است.
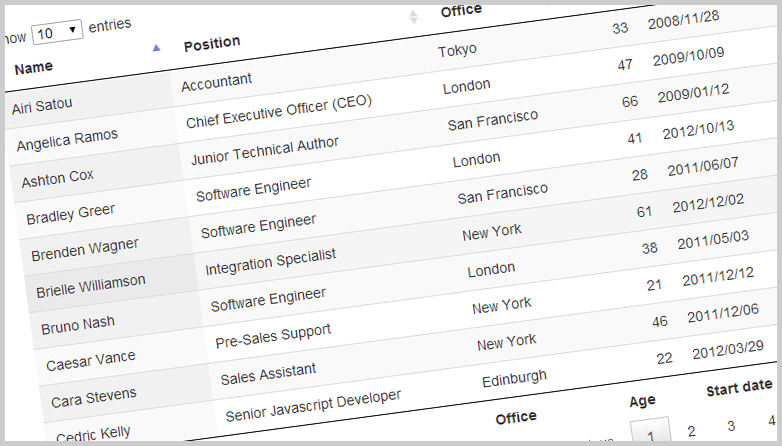
در فریم زیر یک نمونه استفاده آن را می بینید.
برای دانلود و کسب اطلاعات بیشتر به سایت datatables.net مراجعه کنید.