ترنسفورم به معنای دگرگونی است. با پراپرتی transform در CSS میتوانید سایز، جا و یا شکل المنت را تغییر دهید.
فرم کلی آن به شکل زیر است:
transform: function( );
فانکشنهای ترنسفورم
در پراپرتی ترنسفورم فانکشنهای زیر را میتوان به کار برد.
- rotate: چرخش
- translate: جابجایی
- scale: تغییر اندازه
- skew: کجی
- matrix: کلی
rotate
این فانکشن المنت را حول محور مختصات به اندازه زاویه داده شده، در جهت عقربههای ساعت میچرخاند.
زاویه را با یکی از واحدهای زیر بنویسید.
deg: درجه
rad: رادیان
grad: گرادیان
turn: تعداد دور
translate
برای جابجایی المنت بر روی محور افقی (x) از فانکشن tranlateX استفاده کنید. از واحدهای مختلف می توانید استفاده کنید.
برای جابجایی المنت بر روی محور عمودی (y) از فانکشن tranlateY استفاده کنید.
برای جابجایی المنت بر روی هر دو محور از فانکشن tranlate به شکل زیر استفاده کنید.
transform: translate(x,y);
scale
برای تغییر اندازه المنت بر روی محور افقی (x) از فانکشن scaleX استفاده کنید. (این مقدار نسبی است و واحد نمیخواهد.)
برای تغییر اندازه المنت بر روی محور عمودی (y) از فانکشن scaleY استفاده کنید.
برای تغییر اندازه المنت بر روی هر دو محور از فانکشن scale به شکل زیر استفاده کنید.
transform: scale(x,y);
skew
برای تغییر اندازه کجی المنت بر روی محور افقی (x) از فانکشن skewX استفاده کنید. واحد زاویه استفاده میشود.
برای تغییر اندازه کجی المنت بر روی محور عمودی (y) از فانکشن skewY استفاده کنید.
برای تغییر اندازه کجی المنت بر روی هر دو محور از فانکشن skew به شکل زیر استفاده کنید.
transform: skew(x,y);
matrix
برای این که همه موارد بالا را در یک فانکشن بگنجانید عبارت matrix را به ترتیب زیر بنویسید:
matrix(scaleX, skewY, skewX, scaleY, translateX, translateY)
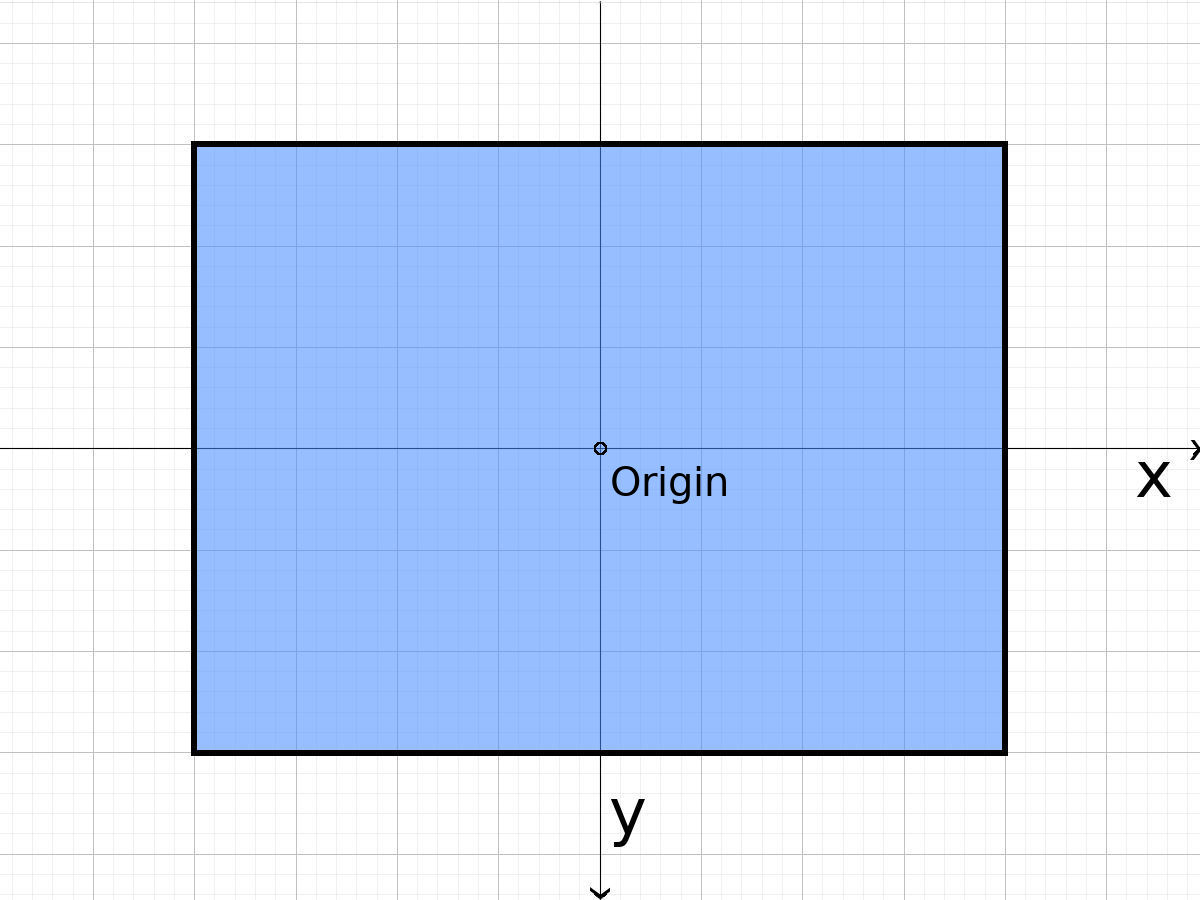
مبدأ مختصات
به نقطه تقاطع محورها، مبدأ مختصات میگویند. فاصلهها، چرخش و یا پیچش به دور آن صورت میگیرد. در ترنسفورم به صورت پیش فرض مبدأ مختصات هر المنت در مرکز آن در نظر گرفته میشود. ولی شما میتوانید آن را تغییر دهید.

با کمک پراپرتی transform-origin میتوانید جای مبدأ را برای آن المنت تعیین کنید.
transform-origin: x y;
مقدار x و y:
| x-value | y-value |
|---|---|
| left center (default) right value |
top center (default) bottom value |
مثال rotate
مثال scale
مثال skew
مثال
مبدأ مختصات را میتوانید خارج المنت قرار دهید.
مثال
نوشته عمودی
.item {
font-size: 64px;
line-height: 1;
transform-origin: 32px 32px;
transform: rotate(90deg);
}
مثال
ترنسفورم و ترنزیشن
.item {
transition: all 0.5s;
}
.item:hover {
transform: scale(2) rotate(6deg);
box-shadow: 10px 10px 10px rgba(0,0,0,.8);
}
مثال
ترنسفورم و ترنزیشن
.item {
transition: all 0.5s;
}
.item:hover {
transform: translateX(-50%);
}
تمرین ۱
- این فایل را دانلود کنید.
- آن را در فولدر web2 باز کنید.
- در فایل CSS آن تغییراتی بدهید تا همانند ویدیوی زیر هنگام کلیک روی آن، تصویر جابجا شود.